今天就來介紹如何開一個html檔以及html基本的開啓方式
首先,我們的html是由vscode去寫的,第一個要先做的就是下載vscode啦!
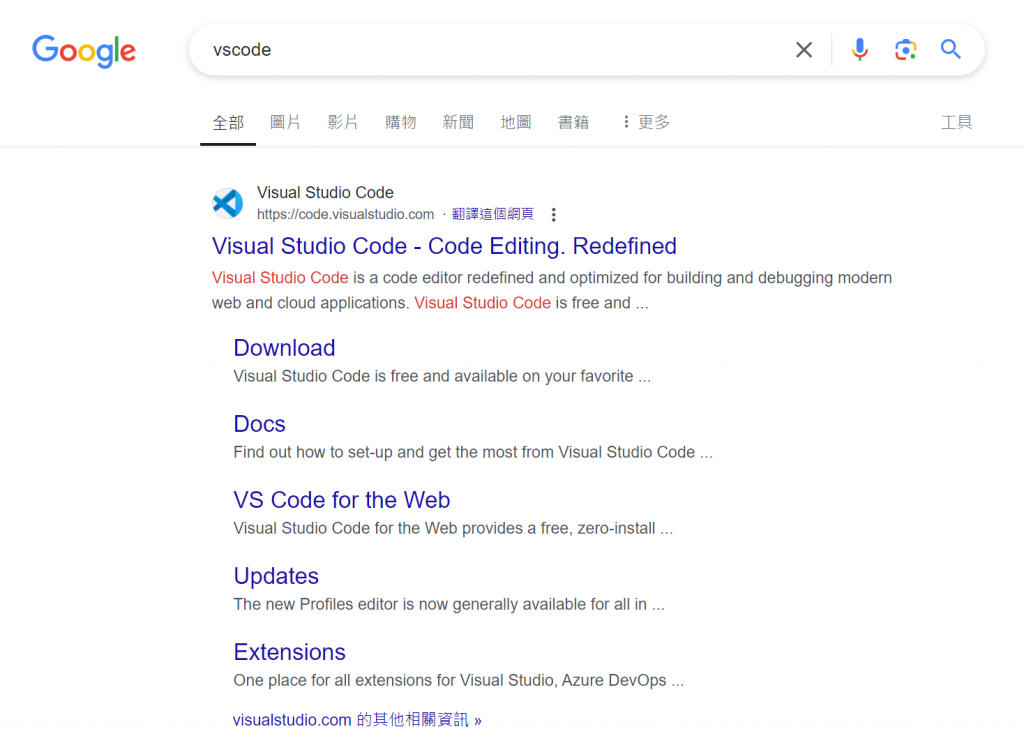
我們先開啓google去尋找vscode
點下去后就會進入vscode頁面
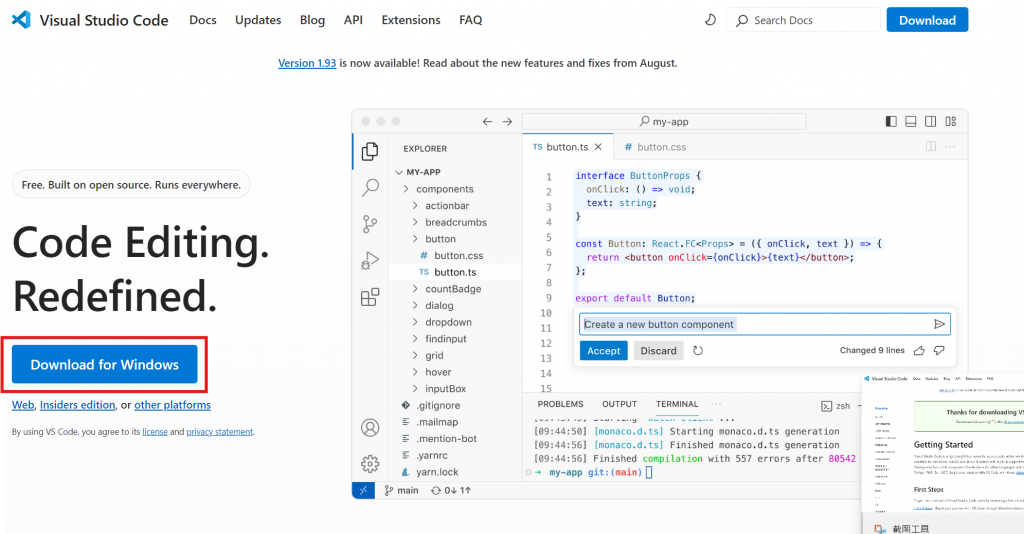
點選download for windows后就會就會自動幫你下載
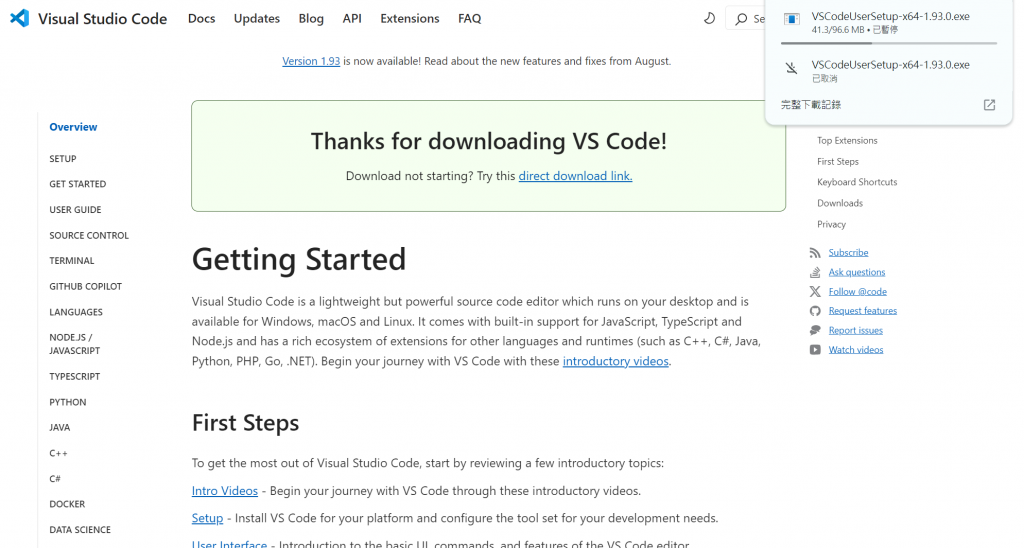
下載之後可以開啓vscode
我們可以現在本地開啓一個資料夾然後可以在vscode裏點選file>open folder>然後點選那個圖示在裏面寫 <檔案名稱>.html就可以
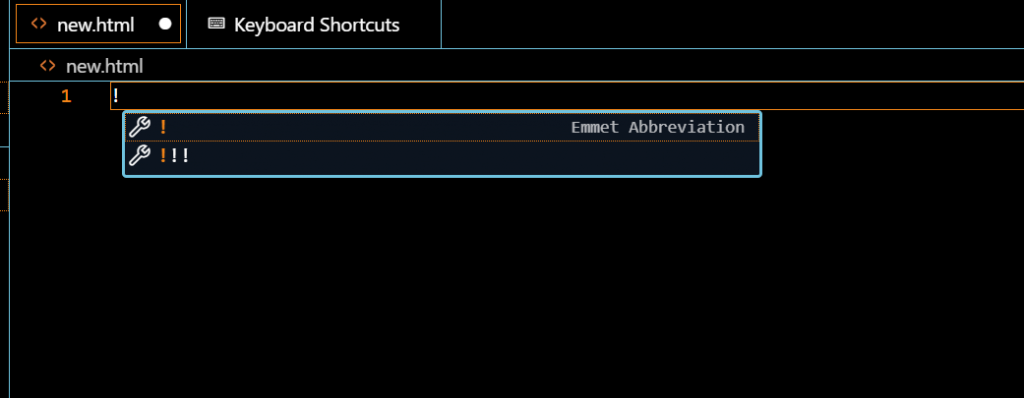
主要是在.html這個一定一定要寫這是讓一個file變成html檔案的主要關鍵在這裏面我寫的是new.html
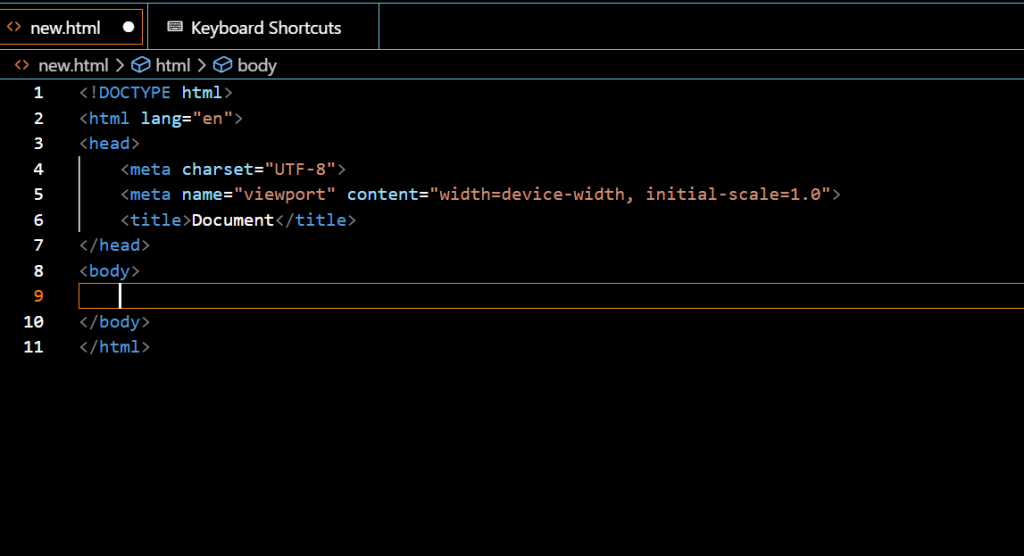
之後在檔案裏輸入!后會出現一下畫面,然後按enter就可以了
之後出現一下頁面就説明成功了!接下來就開始自己設計網頁啦!
明天就會帶大家去開css檔以及如何連接live server,謝謝大家今天的觀看~
